프로젝트는 시작해야하고...
프론트, 백엔드 어디서부터 시작해야될까?
SKT FLY AI에서 지원해주시는 사항에 따라, 팀원들과 함께 스터디를 진행하게 되었습니다. 스터디를 그룹을 만드는 과정에서 머신러닝 스터디, 코딩 TEST 스터디 등등. 다양한 생각을 해보았지만, 역시 저희 팀에는 백엔드를 할 줄아는 팀원이 한 명도 없었기 때문에 위 스터디를 수행하게 되었습니다.
일단 저희는 강의를 들으면서 많은 것을 시도해보기 위해, 프론트부터 백엔드까지 예시까지 구현해볼 수 있는 그런 강좌하가 필요하였습니다. 그래서 선택한 것이 바로 <코딩 알려주는 누나>의 강의였습니다. 강의 내용은 제가 이전에 포스팅한 글을 참조하시면 될 것 같습니다.
링크 : 2023.12.23 - [IT/관련 정보] - [코딩 알려주는 누나] 풀스택 강좌가 필요하다면? - 코딩 알려주는 누나
[코딩 알려주는 누나] 풀스택 강좌가 필요하다면? - 코딩 알려주는 누나
백엔드와 프론트엔드에 대해서 잘 모르는 데, 단계별로 수행하면서 실습까지 해볼 수 있는 강의가 필요하다면? 안녕하세요. 이번 글은 제가 SKT FLY AI에서 프로젝트를 수행해야 하는 데, 백엔드와
muns-da2.tistory.com
강좌에 대한 내용은 제가 저작권 등의 문제로 함부로 올릴 수 없기에... 강좌를 토대로 미니프로젝트를 한번 만들어보기로 하였습니다. 최대한 강의를 제공해주시는 분께 피해가 가지 않도록 조심해봅니다. 그리고 추가적으로 프론트를 위해 React 강의도 들어야 하기 때문에 위와 관련해서는 글로 포스팅을 하던지 아니면, 저의 깃허브를 참고해주시면 될 것 같습니다.
그래서 오늘은?
일단 시작을 하기에 앞서... 아무것도 모르는 저희는 일단 강의 내용을 따라갈 수 밖에 없기에 일단 Node.js와 VScode를 설치하고 간단하게 'Hello World'를 출력하는 것을 해보도록 하겠습니다.
- Node.js 설치
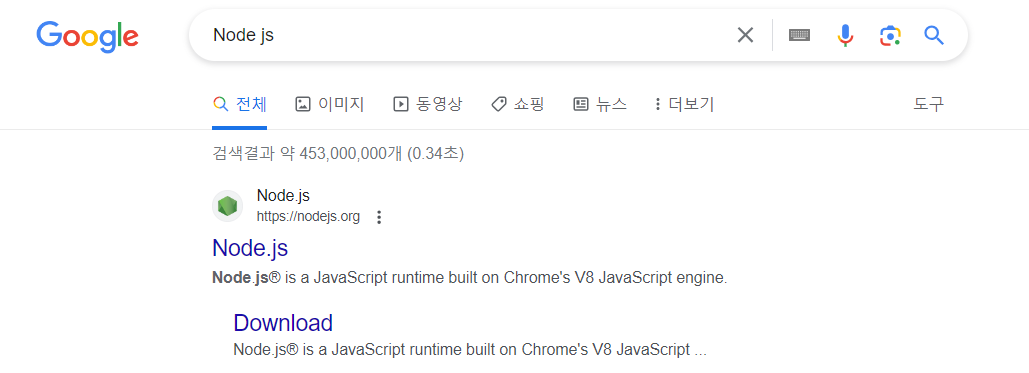
설치 1 : '구글' 검색창에 'Node.js' 검색

설치 2 : 구/최신 버전 중 구버전 선택 (* 최신 버전을 다운받으면 오류가 나는 경우가 있다고 합니다:) )

설치 3 : 'Next'를 계속 누르세요.

설치 4 : 설치 완료

설치 5 : 터미널을 통해 버전 확인 (Window)

- VScode 설치
설치 1 : 검색창에 'vscode' 검색

설치 2 : 사용자 환경에 맞게 다운로드 (저는 Window 입니다.)

설치 3 : 동의 후 이어서 계속 설치

설치 4 : 설치 완료 후 실행


- Hello World
과정 1 : 상단 메뉴에서 오픈 폴더 (저는 바탕화면에 미리 "Study"라는 폴더를 만들어 두었습니다.")

과정 2 : 'study' 폴더에서 더블클릭으로 파일 만들기 - "helloWorld.js"

과정 3 : console.log("Hello, World!"); 입력 후 저장

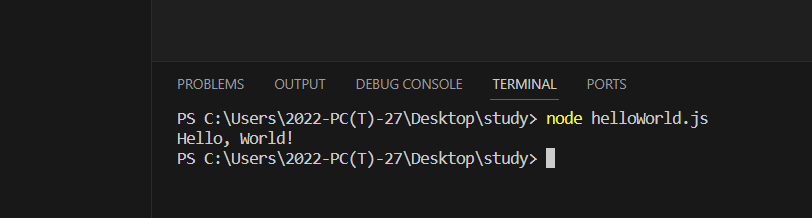
과정 4 : 상단 메뉴에서 'Terminal'에서 'New Terminal' 클릭 후, 터미널에서 아래와 같이 입력
(* 오류가 날 경우, 이름에 대한 오타 그리고 VScode를 종료하였다가 다시 실행하세요!)

마무리
이제야 본격적으로 시작되는 스터디이지만, 차분하게 나아가다보면 미니 프로젝트도 해보고, 저희 프로젝트도 성공적으로 마무리할 수 있지 않을까 싶습니다. 아직은 멀고 먼 첫 걸음이지만, 그래도 열심히 해보도록 하겠습니다. 일단은 이번 스테디 기록은 여기까지 마무리하도록 하겠습니다. 마지막으로 글 하단에 스터디에 도움을 주신 <코딩 알려주는 누나>에 대한 링크를 남기도록 하겠습니다.
링크 : https://codingnoona.thinkific.com/
코딩알려주는 누나
프론트엔드 1. HTML/CSS : 웹개발의 첫단계 (161) 5.0 평균 평점
codingnoona.thinkific.com
'Activities & Experiences > SKT FLY AI - Study (完)' 카테고리의 다른 글
| [FLY AI - 스터디] React와 Node.js를 활용한 실습 (End) (0) | 2024.01.24 |
|---|---|
| [FLY AI - 스터디] Node.js (0) | 2024.01.11 |
| [FLY AI - 스터디] 몽고DB 설치 (0) | 2024.01.09 |
| [FLY AI - 스터디] 풀스택 강의 현황 (End) (0) | 2024.01.08 |



